
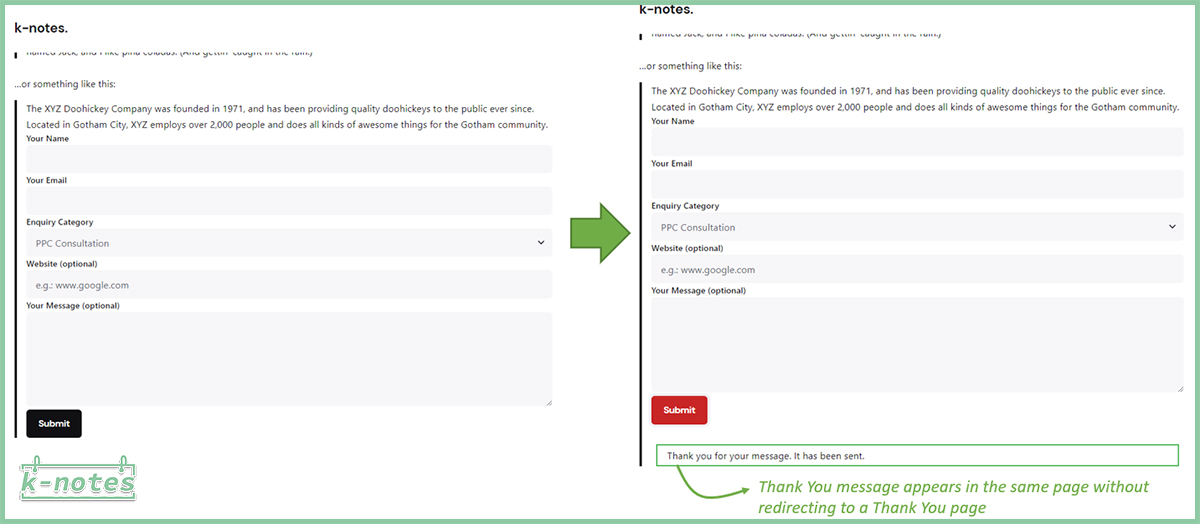
Many contant form plugins may not be able to support redirection to a Thank You page for successful form submission. Instead, it will show a “Thank You” message underneath the form or redirect the screen to a “Thank You” message, yet no change in the page URL. In this tutorial, I will show you how to track form submission that is happening on the same page like the below example.

Track Form Submission on Same Page
I will demonstrate a GA4 Event set up as follows:
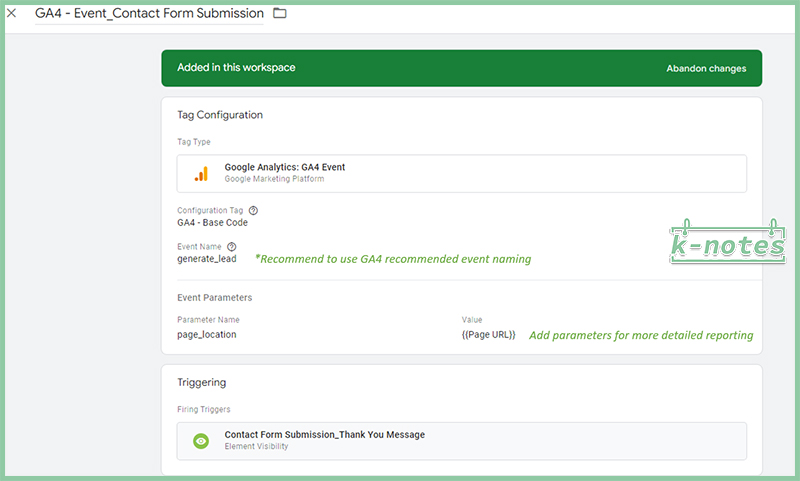
1. Access to GTM and Create a New Tag

- Create a New Tag – “Google Analytics: GA4 Configuration”
- Configuration Tag: choose your GA4 base code or input your GA4 Measurement ID (i.e. G-xxxxxxxx)
*You can get the GA4 Measurement ID from GA4 > Admin > Data Streams > Click on the Stream - Event Name: generate_lead *Assume all form submission are lead generation – you can also define your own event name if you want, but I normally would recommend to follow GA4 official standard namings if possible, because this can help Google understands your website better and you may benefit from other new features to designated events in the future. You may view the full event name list here: GA4 Recommended Events
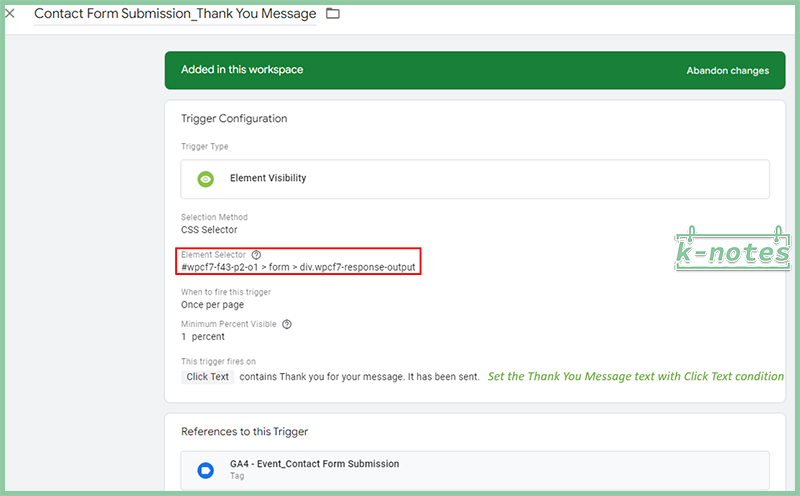
2. Set Up Tag Trigger

- Selection Method: choose CSS Selector
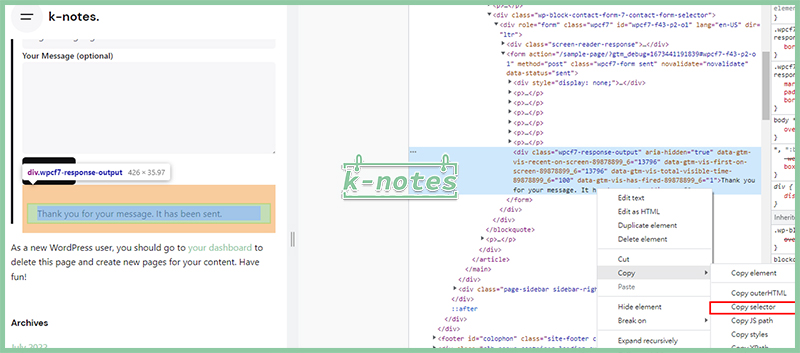
- Element Selector: go to your website and right click on the “Thank You” message text (see below)
- When to fire this trigger: Choose “Once per Page”
*Assume user should see the message ONCE in the same page, but take note that if user refreshes the page again and the message is still shown after refreshing, it will fire for the second time - Minimum Percent Visible: set to 1%
- Trigger Setting:set to fire with Click Text contains (thank you message text)

To get the CSS Selector, go to the website and right click on the “Thank You” message text > Inspect >Hover on the “Thank You” message text HTML code > right click > Copy > Copy Selector.
Then go back to GTM Tag setting and paste the values in the Element Selector field.
3. Save the Tag and Preview the Tag in GTM

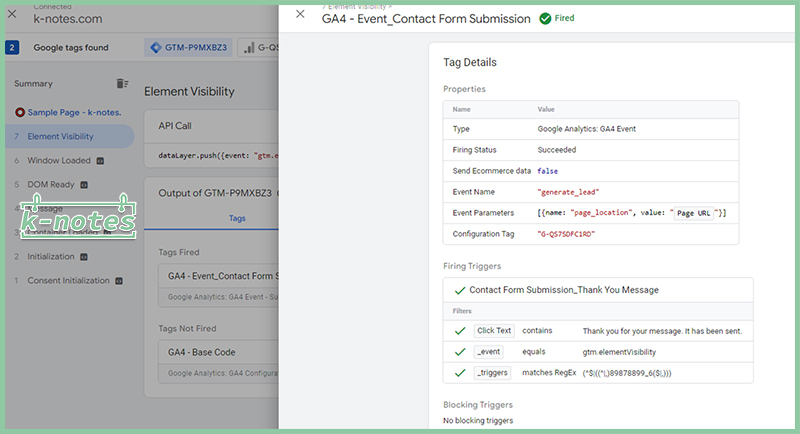
Complete a form submission and see if the Element Visibility event successfully fired.
4. Check the Event in GA4 DebugView
At the same time, check GA4 Debug View (Admin > Property > DebugView) as well, you should be able to se the event named “generate_lead” (or your defined event name) firing.
Reminder: if you set the event name to other names out of GA4 standard event naming, remember to create custom event as well.
–
Hope you find this tutorial useful 🙂
Feel free to check out other articles as well:
Google Tag Manager (GTM) | Google Analytics 4 (GA4)
WordPress